Style guide & documentation
The aim of using components is to maintain a consistant look and feel throughout the website, as well as being able to make changes without having to go through every page. When relevant, we've tried to maintain the LateX naming scheme for ease of use by those coming directly from it with little coding experience. For example:- \item => `Item`
- \itemize => `Itemize`
- \enumerate => `Enumerate`
"Components" and "elements" will be used interchangeably throughout this document. Use the navigation bar to find the component you are interested in.
The starter page contains the basics to get you started, such as section content, navigation bar, adding an image, and adding equations. This syle guide contains indepth information about formatting, branding, and template code for different components. When clicking on template code blocks, the code in the block will be copied to your clipboard.
Potential solutions to common problems when creating pages are on the troubleshooting page. If a problem is still unsolvable after consulting the troubleshooting page, please submit an official issue on the github.
Importing
Make sure to import the element at the top of the page before using it. If you get an error like `XXX is not defined`, this is typically what it's refering to. To import an element, use the following syntax.Text successfully copied to clipboard!
import Component from '../../components/Component.astro'
`Component` refers to the name of the component you want to import.
Inserting
All tags must be closed, which means when you add an element to the page, you must close it to indicate the beginning and the end of that element.
Elements can be in two states: regular or self-closed. Regular means it follows the convention below.Text successfully copied to clipboard!
<Component> Content goes here... </Component>
Notice how the component has two tags, one start tag and one end tag with a forward-slash. This allows us to insert content inside the element when supported.
Self-closing tags follow another convention.Text successfully copied to clipboard!
<Component />
Now, the component only has one tag, essentially combining both the start and end tag. The component will still load, but we cannot insert any content inside it.
Depending on that state, the behavior of the component might be different.
For example, let's take the `<DisplayEquation>` component. When declared with self closing tags, it will simply be displaying an equation that take up the entire width of the screen (or whichever element it's inside of):Text successfully copied to clipboard!
<DisplayEquation title="Normalization to unit vector." id="rvv-eu1" background="True" equation="\\begin{aligned} \\hat{a} =\\frac{\\vec{a}}{a}\\end{aligned}"/>
Text successfully copied to clipboard!
<DisplayEquation title="Normalization to unit vector." id="rvv-eu2" background="True" equation="\begin{aligned} \\hat{a} =\\frac{\\vec{a}}{a}\\end{aligned}" derivation="True">
<p>Content goes here:</p>
<DisplayEquation equation="\\vec{v} = \\vec{\\omega} \\times \\vec{r}"/>
</DisplayEquation>
Branding
For U of I affiliated pages, use the university specified branding. Mechref has three U of I specific colors defined as variables:
- --illini-blue: Illinois blue
- --illini-orange: Illinois orange
- --altgeld-orange: A darker version of orange, having more contrast than Illinois orange, meant to be more accessible.
Text successfully copied to clipboard!
<span style="color: #000000">Text</span>
For U of I colors, make sure to wrap the variable with `var()`, and to not forget the `--`.
Text successfully copied to clipboard!
<span style="color: var(--illini-blue);">Text, </span><span style="color: var(--altgeld-orange);">and more text</span>
Text, and more text Figure branding
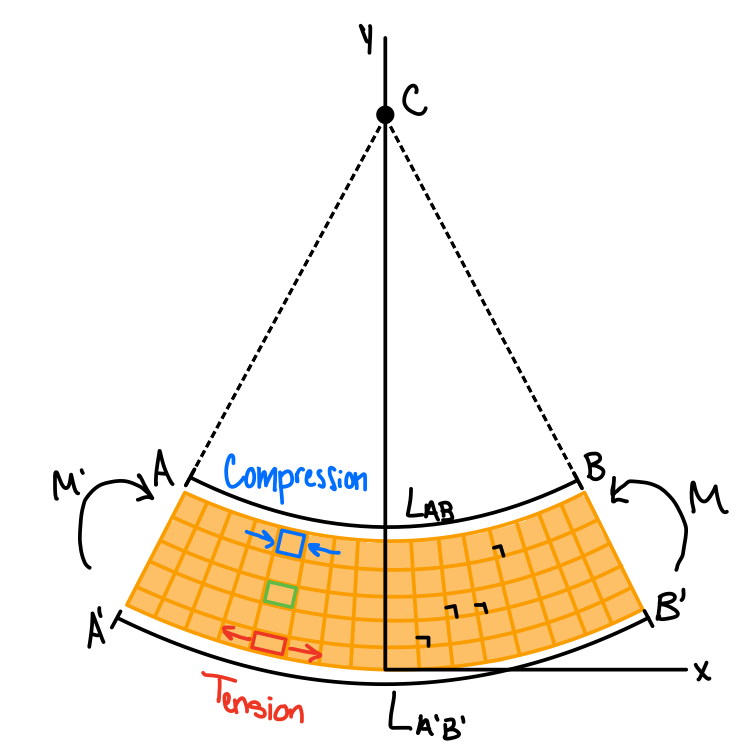
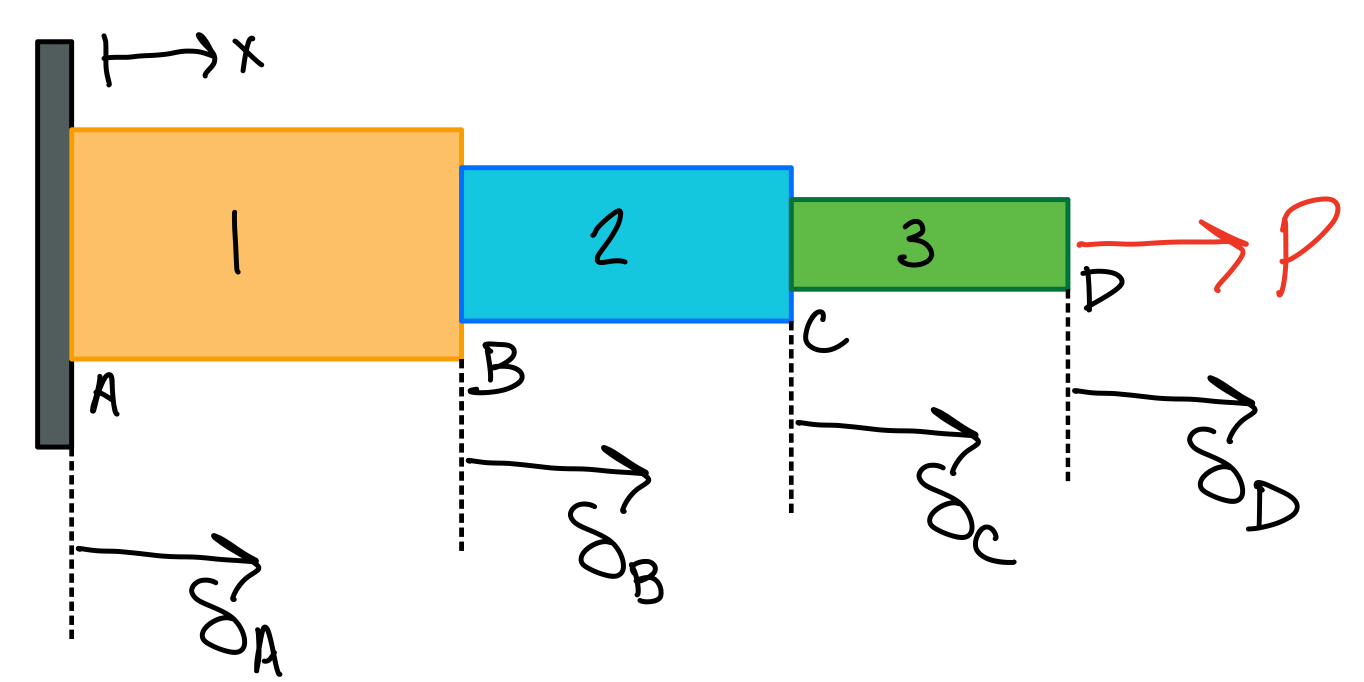
All content figures should have the following components colored the same so there is continuity between courses.
- Background: White (#FFFFFF) or light gray (#FCF9F3)
- Hand drawn: gray (#C5C3BB) grid
- Computer generated: No grid
- Objects: orange (#FFF1DB) with a black (#000000) boarder/details
- Axes and dimensions: black (#000000)
- Fixed wall or ground: gray (#969696)
Other colors to use on figures are as follows with how they are reccomended to be used. These do not need to be consistent between courses, but they should be consistent within a course.
- Loadings: red (#ED3624)
- Reactions (ie; stress, displacements, accelerations, etc.): blue (#006FFF)
- Other: green (#60BA46) and purple (#A400C7)

General page format
The general format for a page is as follows. Parts can be removed as needed, but try not to rearrange them.
Page section order:- Section - Pagle title.
- Page intro/description.
- SubSection - Units.
- SubSection -Notation and sign convention.
- SubSection(s) - Page content.
- SubSection -Applications.
- Code for callout card (This will display at the top on mobile and on the right-hand side on desktops).
- Figure.
- Equation(s).
- Text.
- Repeat 2-4 as needed.
Page title
Text successfully copied to clipboard!
import Section from "../../components/Section.astro"
Tag type: Regular
Options:- title: Displays title of the page.
- id: Gives an id to the top of the page so it can be linked to in the navigation tree or other pages.
Text successfully copied to clipboard!
<Section title="Title" id="example-page">
<p>TEXT</p>
</Section>
Example page title
TEXT
Page sections
Text successfully copied to clipboard!
import SubSection from "../../components/SubSection.astro"
Tag type: Regular
Options:- title: Displays title of the section.
- id: Gives an id to the section so it can be linked to in the navigation tree or other pages.
Text successfully copied to clipboard!
<SubSection title="Section" id="example-section">
<p>TEXT</p>
</SubSection>
Example section
TEXT
Page sub sections
Text successfully copied to clipboard!
import SubSection from "../../components/SubSubSection.astro"
Tag type: Regular
Options:- title: Displays title of the sub section.
- id: Gives an id to the sub section so it can be linked to in the navigation tree or other pages.
Text successfully copied to clipboard!
<SubSubSection title="SubSection" id="example-sub-section">
<p>TEXT</p>
</SubSubSection>
Example subsection
TEXT
Page sub sub sections
Text successfully copied to clipboard!
import SubSection from "../../components/SubSubSubSection.astro"
Tag type: Regular
Options:- title: Displays title of the sub sub section.
- id: Gives an id to the sub sub section so it can be linked to in the navigation tree or other pages.
Text successfully copied to clipboard!
<SubSubSubSection title="SubSubSection" id="example-sub-sub-section">
<p>TEXT</p>
</SubSubSubSection>
New paragraph
Tag type: Regular
Options:- na
Text successfully copied to clipboard!
<p> TEXT </p>
TEXT
Lists
Use when 2 or more things need to be listed.
Text successfully copied to clipboard!
import Itemize from "../../components/Itemize.astro"
import Item from "../../components/Item.astro"
Tag type: Regular
Options:- na
Text successfully copied to clipboard!
<Itemize>
<Item>TEXT</Item>
<Item>TEXT</Item>
</Itemize>
- TEXT
- TEXT
Numbered lists
Use when 2 or more things are in a process or order.
Text successfully copied to clipboard!
import Enumerate from "../../components/Enumerate.astro"
import Item from "../../components/Item.astro"
Tag type: Regular
Options:- na
Text successfully copied to clipboard!
<Enumerate>
<Item>TEXT</Item>
<Item>TEXT</Item>
</Enumerate>
- TEXT
- TEXT
Multicolumn
Text successfully copied to clipboard!
import Row from "../../components/Row.astro"
import Col from "../../components/Col.astro"
Tag type: Regular
Options:- values: list of breakpoints
| xs | sm | md | lg | xl | xxl | |
|---|---|---|---|---|---|---|
| Size of screen | <576px | ≥576px | ≥768px | ≥992px | ≥1200px | ≥1400px |
| Prefix | None | sm- | md- | lg- | xl- | xxl- |
A really powerful tool to create a responsive grid. These elements follow the same naming convention as the `Bootstrap` package. More details HERE. These elements treat the full width of the page as 12 units wide, and each `Col` can be defined to take however many units are necessary. Different values can be set for depending on the size of the screen. For example:
Example:Text successfully copied to clipboard!
<Row>
<Col values="12 lg-6">
<p>
Row1Col1
</p>
</Col>
<Col values="12 lg-6">
<p>
Row1Col2
</p>
</Col>
</Row>
This means that by default, each column will be 12 units wide (full-screen), and if the screen is bigger than the `lg` value (in this case >992px), then it will only be 6 units wide (half-screen). Try reducing the size of your browser window, and notice how past a certain point, both elements below stack on top of each other.
Row1Col1
Row1Col2
This can be extended to many more `Col` elements. For example,
Text successfully copied to clipboard!
<Row>
<Col values="12 sm-6 md-4 lg-3">
<p>
Row1Col1
</p>
</Col>
<Col values="12 sm-6 md-4 lg-3">
<p>
Row1Col2
</p>
</Col>
<Col values="12 sm-6 md-4 lg-3">
<p>
Row1Col3
</p>
</Col>
<Col values="12 sm-6 md-4 lg-3">
<p>
Row1Col4
</p>
</Col>
</Row>
The above code means that when the screen is bigger than `lg` each element will occupy 1/4th of the screen. When between `lg` and `md`, it will occupy 1/3rd. When between `md` and `sm`, it will occupy 1/2, and below that will take up the entire screen. Resize your browser to see this behavior.
Row1Col1
Row1Col2
Row1Col3
Row1Col4
Italics
Typically used in figure and table captions.Tag type: Regular
Options:- na
Text successfully copied to clipboard!
<em>TEXT</em>
TEXT Bold
Generally used to emphasize key words in sentances.Tag type: Regular
Options:- na
Text successfully copied to clipboard!
<strong>TEXT</strong>
TEXT Underline
Typically only used for links, which are automatically formatted.Tag type: Regular
Options:- na
Text successfully copied to clipboard!
<u>TEXT</u>
TEXT Other
Tag type: Regular
Options:- style: many things can be added here such as color (shown below) and centering text ("text-align: center"). To include multiple style changes, separate them by a semicolon (;).
Text successfully copied to clipboard!
<span style="color: green;">TEXT</span>
TEXT Navigation tree
Tag type: Regular
How to use:- Insert template code at the top of the page after the 'Layout' component and before the 'Section' component.
- Edit the template code to match the structure of the page.
- If a section has a subsection (or subsection has a subsubsection), add the subsection lines before closing the section line (after closing the 'a' component and before closing the 'li' component).
- Closing the 'ul' component signifies that group of section type.
- Change the id in the 'href=#' to match the 'id=' of the (sub)section.
- Change the (sub)secton title in the 'a' component to match the 'title=' of the (sub)section.
- Check all links work.
Text successfully copied to clipboard!
<div slot="navtree">
<ul class='list-group list-group-flush py-0'>
<li class='list-group-item py-0'><a class='text-decoration-none subsection' href='#id'>PgSectionTitle</a></li>
<li class='list-group-item py-0'><a class='text-decoration-none subsection' href='#id'> PgSectionTitle </a>
<ul class='list-group list-group-flush py-0'>
<li class='list-group-item py-0'><a class='text-decoration-none subsubsection' href='#id'> PgSubSectionTitle </a></li>
<li class='list-group-item py-0'><a class='text-decoration-none subsubsection' href='#id'> PgSubSectionTitle </a>
<ul class='list-group list-group-flush py-0'>
<li class='list-group-item py-0'><a class='text-decoration-none subsubsubsection' href='#id'> PgSubSubSectionTitle </a></li>
<li class='list-group-item py-0'><a class='text-decoration-none subsubsubsection' href='#id'> PgSubSubSectionTitle </a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
The material properties page in solid mechanics is a good example of multiple subsections being used.
Within Page
Tag type: Regular
Options:- href: insert the id of the section you want to link to after the '#'.
Text successfully copied to clipboard!
<a href="#id ">TEXT</a>
TEXT*For demonstration purposes, this links to the navigation bar section.
Internal page
Tag type: Regular
Options:- href: Change to the course code and page (.astro name) you want to link to. If you want to link to a specific section of the page, add '#id' with the corresponding id after the page name.
Text successfully copied to clipboard!
<a href="/xxx/CoursePage">TEXT</a>
TEXT*For demonstration purposes, this links to vectors page in dynamics.
External page
Tag type: Regular
Options:- href: Change to the full link starting with the http:// of the page you wish to direct to.
Text successfully copied to clipboard!
<a target="_blank" rel="noopener noreferrer" href="LINK">TEXT</a>
TEXT*For demonstration purposes, this links to a wikipedia page.
External video
For safety purposes, please only embed YouTube videos.
Tag type: Regular
Options:- src: Change to the full link starting with the http:// of the page you wish to direct to and change the 'watch?v=' section of the link to 'embed/'.
- class: the number here is the % width of the page that the video takes up.
Text successfully copied to clipboard!
<p class="m-0"><u>TEXT</u></p>
<iframe src="LINK" class="w-100" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
TEXT
*For demonstration purposes, this links to a YouTube video.
Callout cards
There are 4 main callout card templates which are all shown here.
Text successfully copied to clipboard!
import CalloutCard from "../../components/CalloutCard.astro"
import CalloutContainer from "../../components/CalloutContainer.astro"
Tag type: Regular
Options:- slot: should not change.
- title: title of the card when displayed. f left blank, defaults to "Did you know?".
Review
This card is used to connect back to material prior in the course or potential courses they may have already taken.
Note: this information should not be needed to understand the material for the course, this is so students can see how courses connect to each other. Pages should be self-contained and not require links to other material.Text successfully copied to clipboard!
<CalloutContainer slot="cards">
<CalloutCard title="Review?">
<p>
Need a review of <strong> SubSectionTitle </strong>?
</p>
<p>
This content has also been in <a href="/XXX/CoursePage">CourseName</a>
</p>
<p>
CONTENT
</p>
</CalloutCard>
</CalloutContainer>
Review?
Supplemental material
This card is used to include supplemental material (ie; videos, webpages, open-source textbooks, etc.).
Text successfully copied to clipboard!
<CalloutContainer slot="cards">
<CalloutCard title="Extra!">
<p class="m-0"><u>Supplemental video:</u></p>
CONTENT
</CalloutCard>
</CalloutContainer>
Extra!
Supplemental MATERIAL:
CONTENTExtra info
This card is used to connect to future content in the course or other courses students may take in the future.
Text successfully copied to clipboard!
<CalloutContainer slot="cards">
<CalloutCard title="Heads up!">
<p>
<strong> SubSectionTitle </strong> builds on this content in <a href = "/XXX/COURSE">COURSE.</a>
</p>
<p>
CONTENT
</p>
</CalloutCard>
</CalloutContainer>
Heads up!
SubSectionTitle builds on this content in COURSE.
CONTENT
Applications
This card is used to highlight a real-world application of the course material.
Text successfully copied to clipboard!
<CalloutContainer slot="cards">
<CalloutCard title="Application Alert!">
<p>
<a href="/XXX/ApplicationPage">Application</a> uses <strong> SubSectionTitle </strong> by SHORT DESCRIPTION.
</p>
<p>
CONTENT
</p>
</CalloutCard>
</CalloutContainer>
Application Alert!
Application uses SubSectionTitle by SHORT DESCRIPTION.
CONTENT
Images
Text successfully copied to clipboard!
import Image from "../../components/Image.astro"
Tag type: Self-closing (no caption) or regular (caption)
Options:- src: URL to the image.
- width: A value between 1 and 7. A value of 7 means it will take up the full available width, and otherwise it will take up \( n/7\cdot100\% \).
- id: Gives an id to the image so it can be linked to in within the current page or from other pages. Optional.
- alt: The text to display in place of the image if it fails to load. Optional but recommended for accessibility reasons.
- class_: Give the image extra classes for styling. Optional.
Example:
Text successfully copied to clipboard!
<Image src="/COURSE/FigFolder/FIGURE.png" width="7"> CAPTION</Image>
Text successfully copied to clipboard!
<Image src="/COURSE/FigFolder/FIGURE.png" width="7"/>


Slideshow
Text successfully copied to clipboard!
import Slideshow from "../../components/Slideshow.astro"
Tag type: regular only
Options:- id: Gives an id to the image so it can be linked to in within the current page or from other pages. Required.
Example:
Text successfully copied to clipboard!
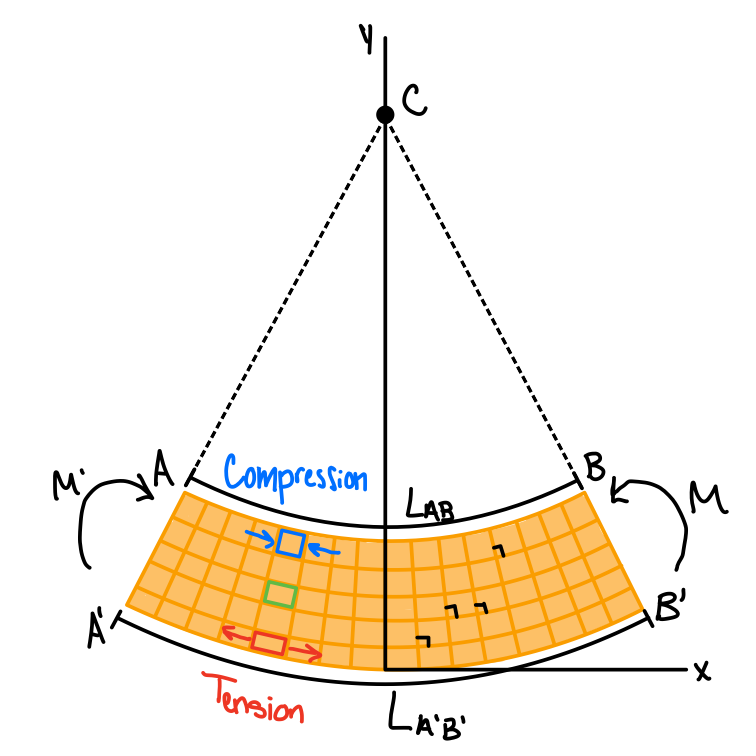
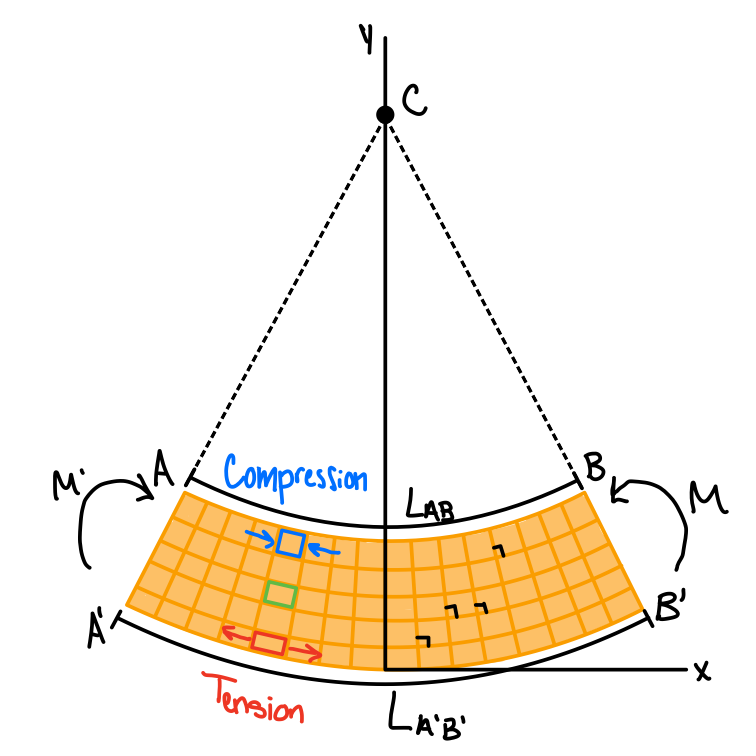
<Slideshow id="test">
<Image src="/about/documentation/alma.jpg" id="1" width="5"></Image>
<Image src="/sol/bending/Geometry.png" id="2" width="5"></Image>
</Slideshow>
Result:
Graphs
Text successfully copied to clipboard!
import Plotly from "../../components/Plotly.astro"
Options:
- file_path: Links to the file containing the graph data. Required.
- id: Gives an id to the graph to ensure responsiveness, and proper loading of the graph. Required.
Mechref has support for integrating Plotly graphs. This very powerful library allows you to create interactive graphs in Python, and export them to a `.json` file, which can be loaded by Mechref. Plotly can be used to generate many types of graphs: line-charts, scatter plots, bar charts, histograms, etc. If you have never used this library before, we recommend starting with this page, which will show you how to make a basic line-chart. ChatGPT has also been a surprisingly reliable source of information on the many options one can add to a graph to make it look and feel exactly as desired.
Once you have exported your graph data, place it in the same folder that you would an image. For example, if you wanted to add your graph to your first page, you would get:
Text successfully copied to clipboard!
public
|--> <course_abbreviation>
|--> <page_1>
|--> <graph_name>.json
src
|--> components
|--> layouts
|--> pages
|--> <course_abbreviation>
|--> <page_1>.astro
And in this case, you would load your graph using in the following way:
Text successfully copied to clipboard!
<Plotly id="graph" file_path="<course_abbreviation>/<page_1>/<graph_name>.json"/>
Result:
Equations
\( \LaTeX \) can be used inside your pages. Just like in Latex, we differentiate between inline-math and display-math. One difference betweem \( \LaTeX \) and these pages is when writing math in \( \LaTeX \), you use one backslash \( (\backslash) \), but in the reference pages you need to use two \( (\backslash \backslash) \).
Inline
This will create an element that goes along with the text it's included with, and is useful for important equations that need to be part of a paragraph.Text successfully copied to clipboard!
import InlineEquation from "../../components/InlineEquation.astro"
Type: Self-closing
Options:- equation: Insert your LateX equation here.
Text successfully copied to clipboard!
TEXT <InlineEquation equation="eq" /> TEXT.
TEXT \( eq \) TEXT.
Display
This will create an element that takes the entire width of the element it's inside of, and is useful for important equations that deserve to be highlighted.Text successfully copied to clipboard!
import DisplayEquation from "../../components/DisplayEquation.astro"
Type: Self-closing (no derivation) or regular (derivation)
Options:- equation: Insert your LateX equation here.
- title: Displays a title above the equation.
- id: Gives an id to the equation so it can be linked to in within the current page or from other pages. Required when derivation is set to "True". Also allows the proper function of the derivation menu.
- background: Adds the characteristic yellow background and black border around the equation when set to "True". This should always be set to True.
- derivation: Adds a "Derivation +" button to expand the derivation menu when set to "True".
Single
Text successfully copied to clipboard!
<DisplayEquation equation="eq" title="TITLE" background="True" />
Multiple
Text successfully copied to clipboard!
<DisplayEquation equation="\begin{align} eq1 \\ eq2 \\ eq3 \end{align}" title="TITLE" background="True" />
Derived
Text successfully copied to clipboard!
<DisplayEquation equation="eq" title="TITLE" background="True" derivation="True" id="ID">
<DisplayEquation equation="eq" />
<DisplayEquation equation="eq" />
</DisplayEquation>
Custom
Same as DisplayEquation, but provides a lot more freedom with how everything looks. Made for when equation boxes don't follow the format above.Text successfully copied to clipboard!
import DisplayEquationCustom from "../../components/DisplayEquationCustom.astro"
Type: Regular only
Options:- title: Displays a title above the equation.
- id: Gives an id to the equation so it can be linked to in within the current page or from other pages. Required. Also allows the proper function of the derivation menu.
- background: Adds the characteristic yellow background and black border around the equation when set to "True". This should always be set to True.
- derivation: Adds a "Derivation +" button to expand the derivation menu when set to "True". Note: the use of the `<div slot="derivation"></div>` in the code.
Text successfully copied to clipboard!
<DisplayEquationCustom title="TITLE" id="id" background="True" derivation="True">
<div class="w-100 d-flex flex-row">
<div class="w-50">
<InlineCanvas id="rcm-er-c" width="300" height="300" show_border="False" />
</div>
<div class="w-50">
<DisplayEquation equation="eq" />
</div>
</div>
<div slot="derivation">
<DisplayEquation equation="eq" />
<DisplayEquation equation="eq" />
</div>
</DisplayEquationCustom>
Tables
Used to create tables. This element ensures mobile responsiveness, default HTML tables might break the look of the page if they contain a lot of content, or if they feel like it. Components such as figures and equations can be used inside of tables.Text successfully copied to clipboard!
import DisplayTable from "../../components/DisplayTable.astro"
Type: Regular only
Options:- id: Gives an id to the table to ensure proper responsiveness. Required.
- class_: Give the table extra classes for styling. Optional.
- class (in 'th', 'tr', or 'td'): customizations for the formatting. Optional.
- style (in 'th', 'tr', or 'td'): customizations for the formatting. Optional.
Note: The header content should be wrapped within the `thead` element, and the body content should be wrapped within a `tbody` element. There should only be one of each in your table. This allows for proper styling on our end, and is the HTML standard browsers expect, therefore deviating from this might break the look of your tables.
Example:Text successfully copied to clipboard!
<DisplayTable id="id" class_="mb-3">
<thead>
<tr>
<th class="table-shaded" noborder>Title1</th>
<th class="table-shaded">Title2</th>
<th class="table-shaded">Title3</th>
<th class="table-shaded">Title4</th>
</tr>
</thead>
<tbody>
<tr>
<td>row1col1</td>
<td>row1col2</td>
<td>row1col3</td>
<td>row1col4</td>
</tr>
<tr>
<td>row2col1</td>
<td>row2col2</td>
<td>row2col3</td>
<td>row2col4</td>
</tr>
</tbody>
</DisplayTable>
| Title1 | Title2 | Title3 | Title4 |
|---|---|---|---|
| row1col1 | row1col2 | row1col3 | row1col4 |
| row2col1 | row2col2 | row2col3 | row2col4 |
Customizations
We have added a few utilies to customize the look of your tables while maintaining a consistent look and feel in the pages.The default settings will auto-adjust the column widths to fit the content placed in the cell. To specify a width for a given column, use 'style="width:##%" ' in appropriate the header component.
Example:Text successfully copied to clipboard!
<DisplayTable id="id" class_="mb-3">
<thead>
<tr>
<th class="table-shaded" noborder>Title1</th>
<th class="table-shaded" style="width:50%">Title2</th>
<th class="table-shaded">Title3</th>
<th class="table-shaded">Title4</th>
</tr>
</thead>
<tbody>
<tr>
<td>row1col1</td>
<td>row1col2</td>
<td>row1col3</td>
<td>row1col4</td>
</tr>
<tr>
<td>row2col1</td>
<td>row2col2</td>
<td>row2col3</td>
<td>row2col4</td>
</tr>
</tbody>
</DisplayTable>
| Title1 | Title2 | Title3 | Title4 |
|---|---|---|---|
| row1col1 | row1col2 | row1col3 | row1col4 |
| row2col1 | row2col2 | row2col3 | row2col4 |
Example:
Text successfully copied to clipboard!
<DisplayTable id="id" class_="mb-3">
<thead>
<tr>
<th noborder>Title1</th>
<thclass="table-shaded">Title2</th>
<th>Title3</th>
<th>Title4</th>
</tr>
</thead>
<tbody>
<tr>
<td>row1col1</td>
<td class="table-shaded">row1col2</td>
<td>row1col3</td>
<td>row1col4</td>
</tr>
<tr>
<td>row2col1</td>
<td class="table-shaded">row2col2</td>
<td>row2col3</td>
<td>row2col4</td>
</tr>
</tbody>
</DisplayTable>
| Title1 | Title2 | Title3 | Title4 |
|---|---|---|---|
| row1col1 | row1col2 | row1col3 | row1col4 |
| row2col1 | row2col2 | row2col3 | row2col4 |
Examples
Text successfully copied to clipboard!
import Example from "../../components/Example.astro"
Tag type: Regular
Options:- title: Displays a title before the example is expanded.
- id: Gives an id to the equation so it can be linked to in within the current page or from other pages. Required when solution is set to "True". Also allows the proper function of the derivation menu.
- solution: Adds a "Solution +" button to expand the solution menu when set to "True".
Text successfully copied to clipboard!
<Example id="ID" title="TITLE" solution="True">
<div class="d-flex flex-row">
<Row>
<Col values="12 md-4">
<p>
QUESTION
</p>
</Col>
<Col values="12 md-8">
<Image src="IMAGE " width="7"></Image>
</Col>
</Row>
</div>
<div slot="solution">
<p>
CONTENT
</p>
</div>
</Example>
Notes
Tag type: none
Options:- na
Text successfully copied to clipboard!
<em>Note: </em> TEXT.
Note: TEXT.
Warnings
Text successfully copied to clipboard!
import Warning from "../../components/Warning.astro"
Tag type: Self-closing (does not expand) or regular (expands)
Options:- title: Displays a title before the warning is expanded.
- id: Gives an id to the equation so it can be linked to in within the current page or from other pages. Required when rem,ove_button is not present or set to "False". Also allows the proper function of the derivation menu.
- remove_button: Removes the + button if the warning does not require more details
Expands.
Text successfully copied to clipboard!
<Warning title="TITLE" id="id">
CONTENT
</Warning>
Does not expand.
Text successfully copied to clipboard!
<Warning title="TITLE" id="ID_2" remove_button="True"/>
Code box
Code boxes usually aren't needed. Any code box can be clicked on and the code will be copied into the users clipboard.Text successfully copied to clipboard!
import CodeBox from "../../components/CodeBox.astro"
Tag type: Self closing
Options:- language: The language of the code used in the box.
- code: Insert the code here.
- closed_by_default: Will close the box whenset to "True". Optional.
- id: Gives an id to the equation so it can be linked to in within the current page or from other pages. Required when closed_by_default is set to "True". Also allows the proper function of the expanded menu.
- closed_height: Sets the height of the box when closed.
Open
Text successfully copied to clipboard!
<CodeBox language="html" code=`
CODE
` id="test1" />
Text successfully copied to clipboard!
CODE
Closed
Text successfully copied to clipboard!
<CodeBox language="javascript" code=`
function lorem(ipsum, dolor = 1) {
const sit = ipsum == null ? 0 : ipsum.sit;
dolor = sit - amet(dolor);
return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : [];
}
` closed_by_default="True" id="test2" closed_height="30" />
Text successfully copied to clipboard!
function lorem(ipsum, dolor = 1) {
const sit = ipsum == null ? 0 : ipsum.sit;
dolor = sit - amet(dolor);
return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : [];
}